오... 여기도?
배민이 만드는 인공지능 이야기

2022.08.03
개편의 뜻을 알고 계시나요?
개편 改編 [개ː편]
1.책이나 과정 따위를 고쳐 다시 엮음.
2.조직 따위를 고쳐 편성함. (출처: 네이버사전)
처음부터 새로운 걸 만드는 것보다 기존에 있는 걸 고쳐서 다시 만드는 게 더 어렵다고 생각합니다. 아무래도 비교가능한 ‘기존’것이 존재하기 때문이에요🙄
7월 12일, 배민 앱에서도 ‘개편’ 프로젝트가 있었습니다. 눈치 채신 분들이 있을까요?
개편을 하기까지 어떤 과정을 겪었고, 무슨 변화가 있었는지 배민서비스기획팀 엄유진님을 만나 자세히 살펴보았습니다👀
Q. 먼저 무사 개편을 축하합니다👏이번 개편을 왜 준비하게 되었는지가 정말 궁금합니다!
가장 큰 이유는 일관된 사용자 경험을 제공하기 위해서에요. 개편 전까지는 서비스마다 내비게이션의 모양이나 버튼을 눌렀을 때 이동하는 경로가 각각 달랐어요.
2021년 6월에 앱 첫 화면인 메인홈이 생겼고, 그러면서 주문까지 가는 경로가 더 길어졌어요. 또 배달의민족 앱 안에서 배달, 비마트, 배민스토어, 쇼핑라이브 등등 다양한 서비스를 사용할 수 있잖아요. 서비스의 특징도 다르고, 추가되는 시기도 달라지면서 자체적으로 상단을 만들게 되었어요. 앱은 하나지만 상단 내비게이션은 여럿인 상태였죠. 사용하는 사람들이 혼란스러울 수 있잖아요. 배달의민족 앱에서는 다양한 서비스를 제공하는 슈퍼앱으로써 서비스별 일관된 사용자 경험을 제공해 줘야한다는 판단이 있었어요.
또 사용자들이 원하는 위치로 이동이 자연스러운지 혹시 불편한 점은 없는지를 파악하기 위해 사용자테스트를 진행했는데, 사용자테스트와 앱리뷰에서 많은 의견들을 주셨어요.
“주소 변경 시 메인홈으로 이동해야 하는 데 뒤로가기 버튼을 많이 눌러야해요. 안드로이드의 경우에는 뒤로가기 버튼 누르다가 앱이 종료돼요”
“홈버튼이 있어서 언제든지 여기(메인홈)로 나올 수 있으면 배민1에서 B마트 가는 것도 편할 것 같아요”
“한 서비스에서 다른 서비스로 갈 때 홈버튼이 있으면 좋겠다. 버튼은 하단 가운데 있거나 눈에 잘 띄게 되거나 메뉴 표시가 되어있는 게 좀 더 잘 띄게”
“장바구니에 배달도 있고 B마트도 있을 것이라고 생각했는데 다시 배달로 돌아가서 지워야 한다는게 불편했고, 배달 왔을 때 바로 담긴걸 못 찾아서 여기까지(음식점 리스트) 들어와서 눌렀거든요. 그게 좀 복잡했어요. 장바구니를 찾는 게 어려웠어요”
사용자분들이 느끼는 불편함을 공통 내비게이션으로 해결할 수 있다는 포인트를 발견했고, 개편을 진행하게 되었습니다.
Q. 바뀐 모습을 보니까 이전 모습이 생각이 잘 안 나네요. ㅎㅎ 개편 전에는 어떤 모습이었고, 어떻게 달라졌나요?
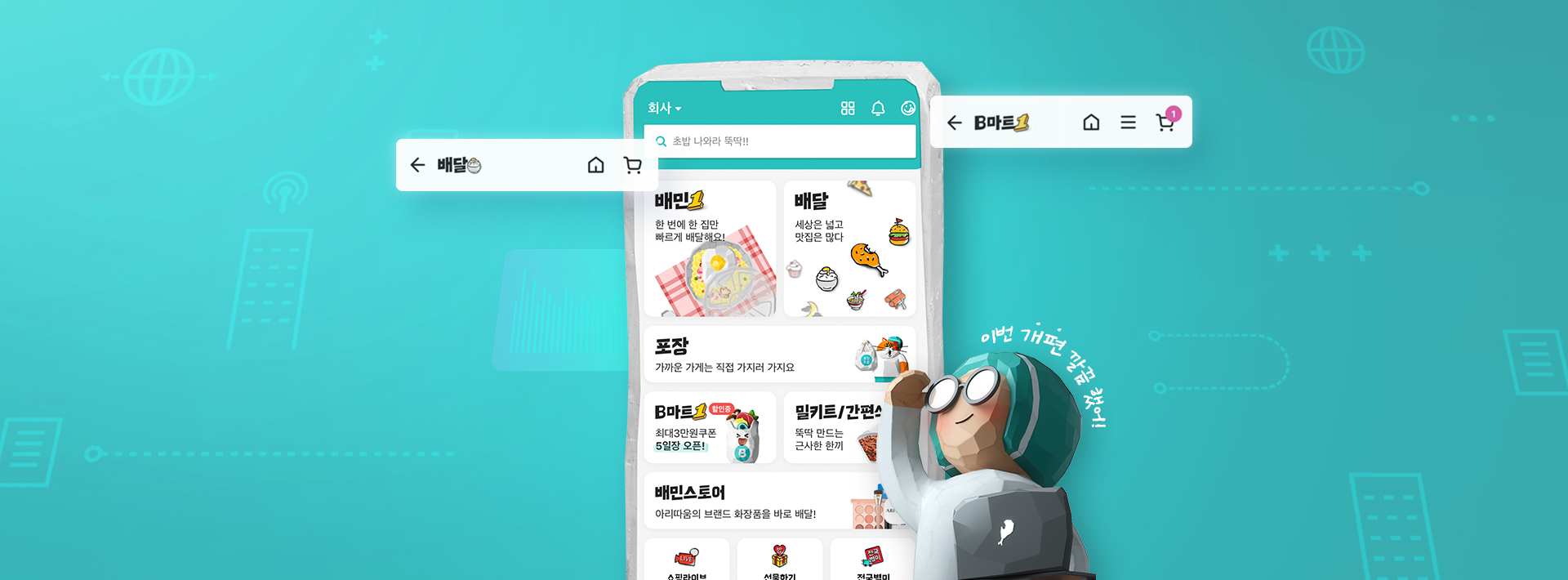
아래 이미지에서 볼 수 있듯이 개편 전에는 지면별, 서비스별로 상단에서 제공하고 있는 타이틀, 노출되는 로고 형태, 버튼들이 전부 달랐어요. 특히 배달 가게 목록과 배달 가게 상세에서는 장바구니 진입하려면 우측 하단에 있는 플로팅 장바구니 버튼으로 진입을 해야 하고, B마트에서는 우측 상단의 장바구니 버튼을 통해 장바구니로 진입하는 부분에서도 전혀 다른 경험을 제공하고 있었죠.


이번 개편에는 전체적으로 우측 상단 영역 옵션 버튼 최대 3개로 통일하여 노출했어요. (구성: 메인홈, 서비스 특화메뉴, 장바구니 순으로 위치를 고정하여 제공) 또한 각 서비스 홈으로 빠르게 이동하여 탐색을 할 수 있도록 좌측 상단에 서비스 로고 버튼을 제공했어요.
가장 차이점이 있었던 가게 상세/메뉴 상세 지면에서의 장바구니 담기 버튼을 다른 서비스들과 동일하게 하단 CTA(Call To Action)버튼으로 변경하였고, 기존 우측 하단에 있었던 플로팅 장바구니 버튼을 전부 제거하였습니다.


Q. 개편을 하면서 세운 목표가 있다면 무엇일까요?
아래의 다섯 가지의 전략을 기반으로 프로젝트 기획을 진행했어요.
1) 탐색 경험에 필요한 도구(검색 버튼, 메인 홈 버튼 등)는 내비게이션에 배치하여 전환율을 상승시킨다.
2) 설명이 없어도, 적절한 메타포를 통해 직관적으로 다음 플로우를 예측할 수 있어야 한다.
3) 불필요한 동선을 최소화하여 고객의 불편을 최소화 해야한다.
4) 사용자는 배민앱 내에서 현 위치를 명확하게 인지할 수 있어야 한다.
5) 길을 잃었을 경우에는 해결책을 제시할 수 있어야 한다.
Q. 가장 어려웠던 점은 무엇이었나요?
크게는 정리와 배치라고 이야기 할 수 있을 거 같아요.
상단 노출 형태를 통일한다고 해서 상단에 있는 버튼들만 변경이 되는 것이 아니고, 각 지면에서 기존에 노출되고 있던 버튼과 지면들의 속성에 따라 작업 범위와 방식이 달라졌어요. 물론 공통룰에서 벗어난 예외 케이스도 많이 생기게 되었죠.
기존에 노출되고 있던 내비게이션 버튼들은 같은 지면에서 다른 자리를 찾아야 했어요. 지면의 형식도 앱/웹으로 나눠져 전부 다르게 구현이 되어 있어서 모든 지면에 대한 리스트업이 필요했어요.
우선 IA(Information Architecture)를 만들어서 200개 이상의 지면들이 어떤 부서에서 담당하며, 웹/앱/딥링크 어떤 방식으로 지면이 구현되어 있는지, 어떤 부분을 추가 적용해야 하는지 정리하였는데 이때 꽤 많은 커뮤니케이션이 필요했어요. 그래도 한번 정리해 놓으니 추후에 개발, QA시에도 편하긴 하더라구요!
Q. 개편을 할 때 어떤 점을 고려하면서 진행하나요?
아무래도 공통 내비게이션 같은 경우는 전체 지면, 전체 서비스에 적용이 되기 때문에 기존 사용성을 최대한 해치지 않도록 기능을 제공하는 것, 그리고 각 서비스별 메타포를 통합하고 배치 위치를 일관되게 유지하여 사용자에게 통일된 경험을 주는 공통룰을 만드는 것에 가장 초점을 맞췄습니다. 각 지면별로 속성이 달라서 발생할 수 있는 예외 케이스를 최대한 미리 예측하려고 사전에 여러 부서와 많은 싱크업 회의들을 진행했어요.
Q. “개편을 하자!” 라는 공통과제가 생기면 그 이후에 업무 프로세스는 어떻게 되는지 궁금해요!
사용자 테스트(UserTest) 진행 > 기획 검토(리서치 및 데이터 분석) > 기술검토 > 기획안 작성/디자인 제작 > 의사결정 > 상세 기획안 작성/상세 디자인 가이드 제작 > 리스크 검토 > 일정 검토 > 기획 리뷰 > 개발 리뷰 > 로그 설계 > 개발 진행 > QA진행 > 오픈🙌
크게는 위와 같은 순서대로 진행됩니다. 중간중간 싱크업 회의와 각 부서의 요구사항을 받는 형태로 상세 기획안이 작성되구요. 쓰고 보니 엄청 단계가 많아 보이네요.
Q. 이번 프로젝트를 통해 가장 뿌듯했던 포인트가 있다면?
담당 PM으로서 2022년 1월 사용자테스트를 시작으로, 3월부터 세세하고 꼼꼼한 검토와 각 부서별 싱크업을 진행하여 7월 12일에 마.침.내 오픈에 이르기까지 긴 여정이었지만 프로젝트의 흐름이 끊기지 않고 잘 마무리 되어 정말 뿌듯했습니다.
개인적으로는 각 지면별 속성 및 담당 부서를 파악할 수 있었던 부분도 좋았구요. 전체 지면에 대한 정리가 되어있기 때문에, 누구나 필요시에는 공통 내비게이션 프로젝트 문서를 열어보고 도움을 받길 기대하고 있어요!
Q. 앞으로 남은 과제가 있다면?
가장 중요한 것은 이번에 오픈된 1차 프로젝트에 대한 성과 분석이 남아있습니다. 추후 후속 과제로는 이번 버전에서는 1차만 진행이 되어서 “상단”만 개편이 되었는데요, 추후 2차에서는 “하단” 내비게이션도 개편 예정에 있습니다.(많관부💕)
Q. 개편 프로젝트를 마무리하며. 소감 한마디!
각 서비스에서 담당해 주신 PM분들, 케이스별로 디테일하게 가이드도 잡아주시고 모든 지면 대응해 주신 디자이너분들, iOS/Android/웹/서버 개발자분들, 데이터 설계와 분석까지 함께 진행해 주신 데이터 분석팀분들, 이런저런 튀어나온 이슈들로 급하게 소환되셨던 많은 분들, 13,000개 이상의 TC(Test Case)압박을 견뎌주신 QA분들 모두 모두 수고많으셨어요! 다들 적극적으로 의견도 많이 주시고 대응도 꼼꼼하게 해주셔서 감사드립니다. 앞으로도 잘 부탁드려요💘

글 주소가 복사되었습니다.